cssのクラス名をこつぶと同じにして、ファイルさえ置き換えれば見た目を使いまわせるようにしたいと思っています。
こつぶのテーブルはtable(と必要ならtr)にそれぞれクラス指定しています。
具体的にはアイテムやモンスターのリストがそれです。
で、

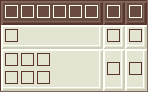
できるならこんな感じにしたいのですが。
残念ながらtableとtrのみのクラス指定では、これは実現できないんですね。
↑はtdの中に更にdivを入れてます。
Tiny Talesはtd内に大抵の場合何かしらのタグが入っているので、クラスが指定されたtable内のそれらを↑になるように指定してあげれば大体は上手く行くのですが。
そうでない部分とか、それ以外でも例外がある可能性もあったりで、下手にすると身動きが取れなくなるかもしれなくてちょっと困りもの。
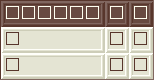
ちなみにdivを使わないとこんな感じになります。

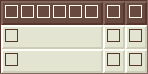
凹凸を逆にするとこう。

うん、やっぱり納得行かない。
……それ以前に同じ行のセルの行数が異なると、一番上のやつダメでした(_ _;)
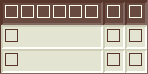
そんなわけで改善妥協案。
Safariだと左上の窪みも表現できるんですけど、とりあえずIE6とOpera10では不可。
逆ならいいですけどそのためにcssハック使うわけにもいきませんし、とりあえずこれで行きましょうか。